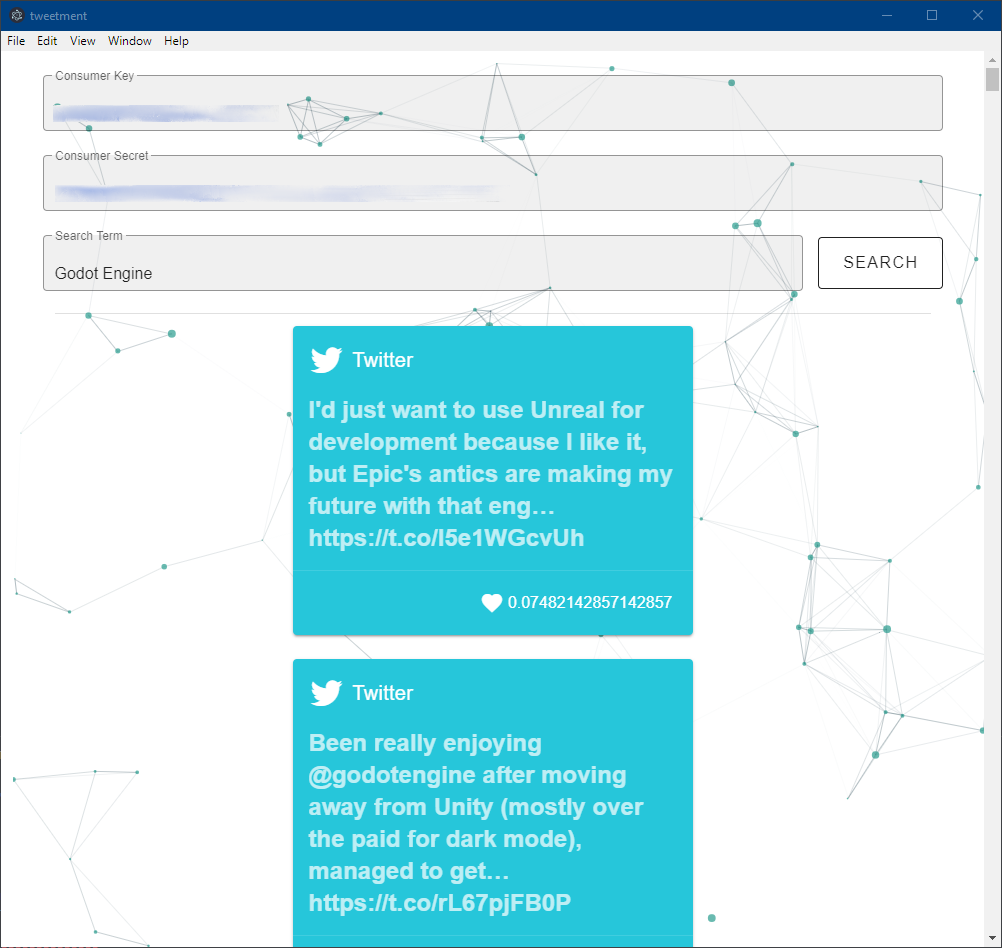
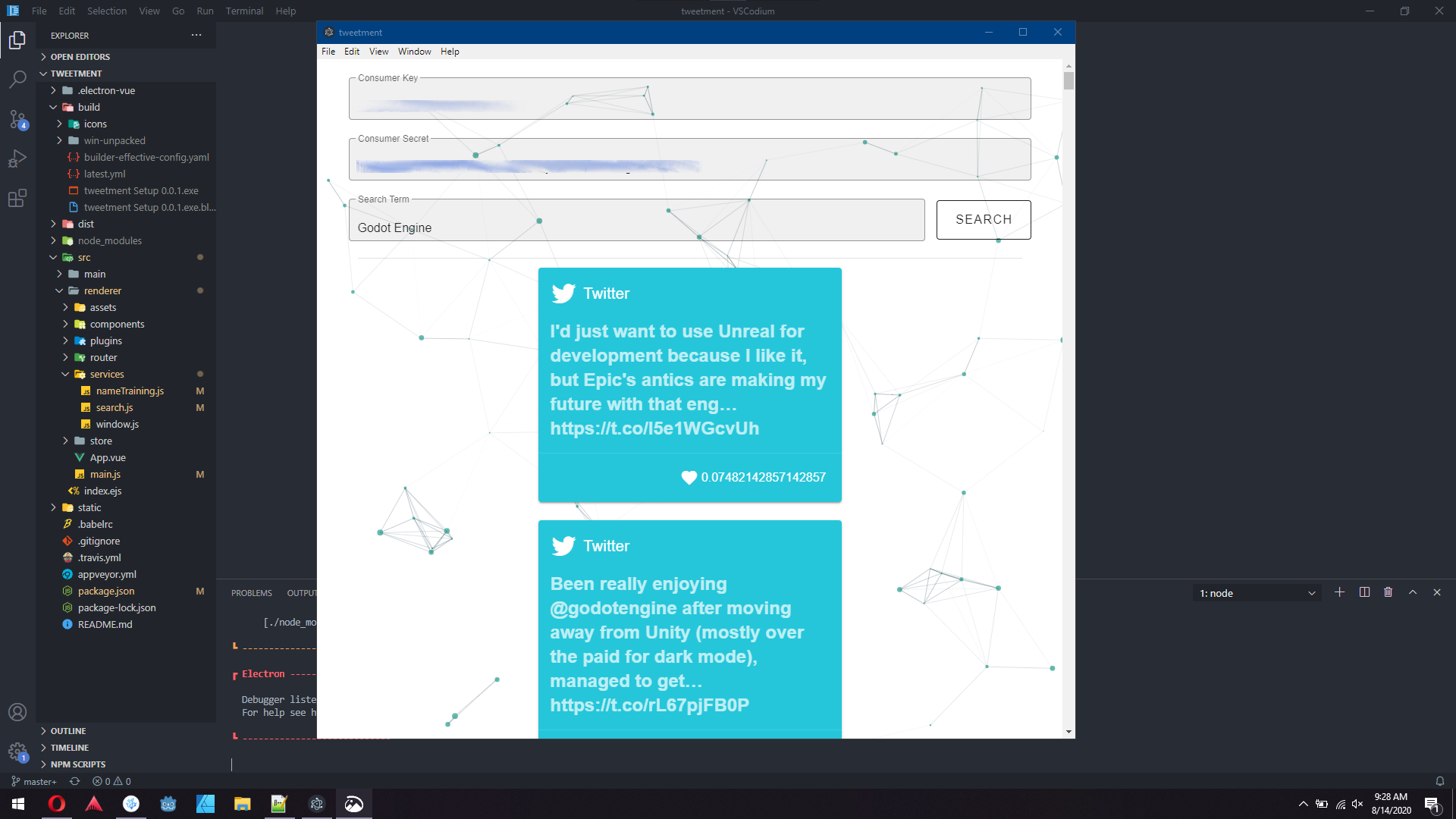
I found this article on how to build a twitter sentiment analysis tool. I followed the setup and thought…this is pretty cool. However; I was not satisfied with how simple the program was. I decided to expand on it by shifting to using vue, electron (using this electron-vue template), and natural node. I added Bootstrap and started coding away. After a while I got the UI setup and running a simple GET using twitter-lite. I was not satisfied with the bulky html code, theme options, and non-native feel I was getting from Bootstrap, so I switched to Vuetify (small and fast material design framework).
The tool looks pretty right now, but is still simple. I still need to work on it a bit more, especially how the sentiment is evaluated, displayed, and how the twitter api keys are stored (P.S. they’re not. You have to input it every time you start the app). For right now you can find the Repo here.